Business case
How far can I stretch my skills as a designer in order to deliver an application? The weather seemed like a project simple enough to accomplish. But how can I offer something different and interesting?


Initial work
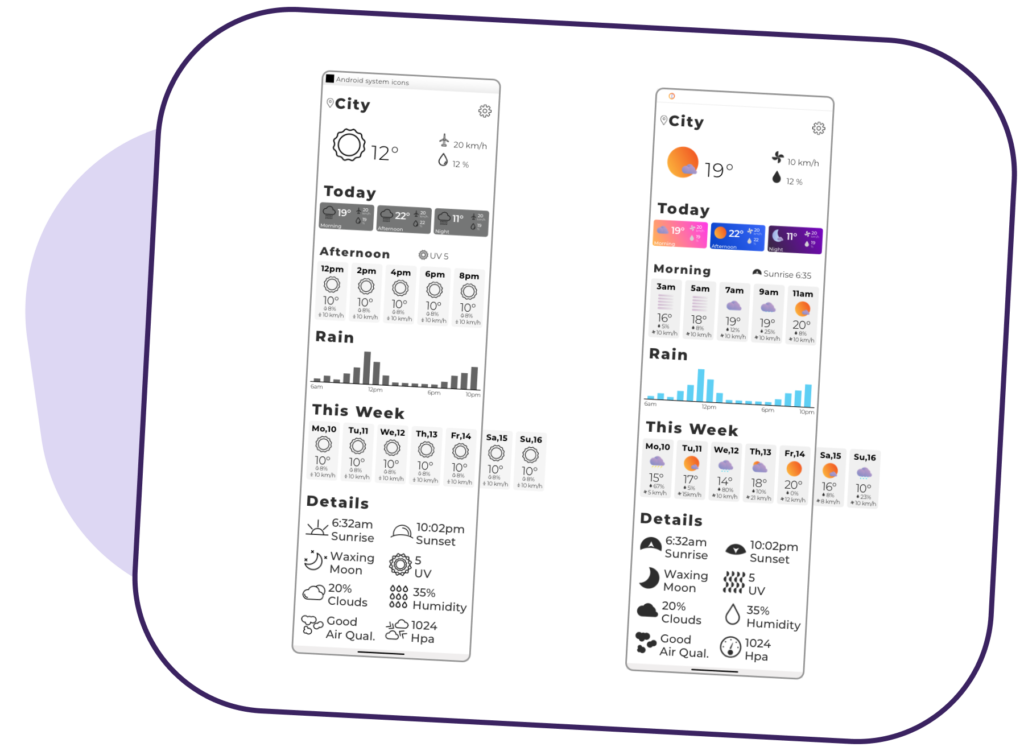
The world of weather apps is already pretty full. I started with a competitor analysis, marking down observations and looking into which elements I could get inspired from and which elements I could offer something new about.
Coding challenge
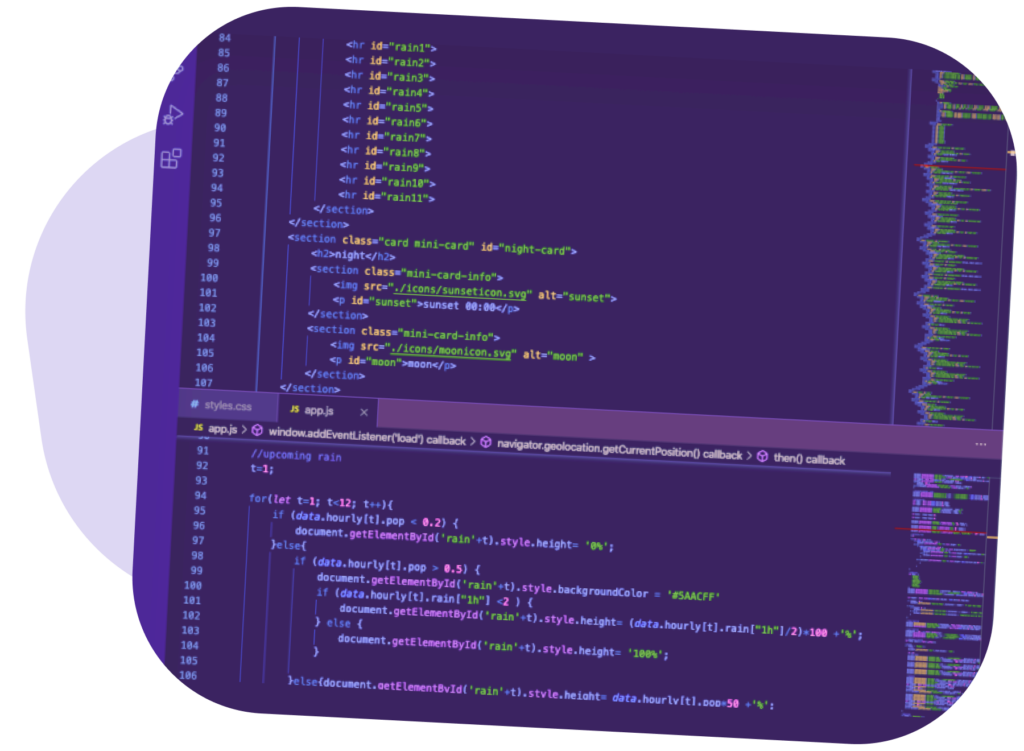
Writing code was new for me. I had to learn HTML, CSS, and Javascript as well as API integration. I started out With Dark Sky but had to change provider to open weather after it was bought by Apple.


Project evolutions
I collected several feedback after my proof of concept and first release. Despite showing some good coding skills it needed to be easier to be understood without confusion.
Solution
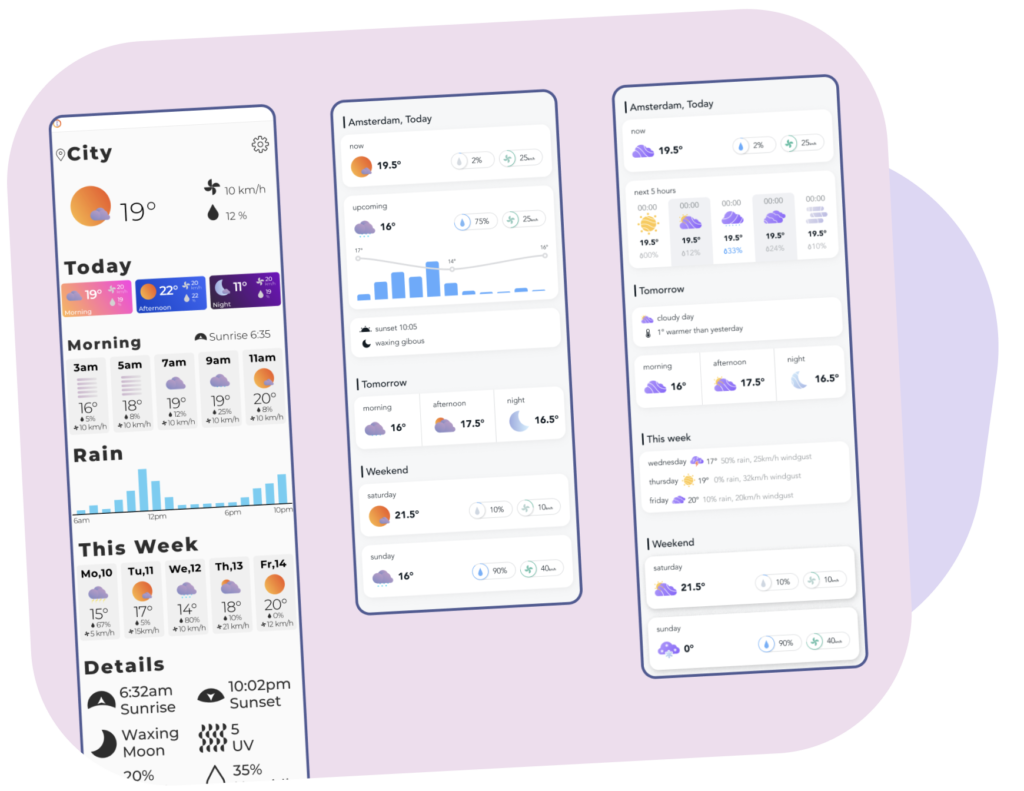
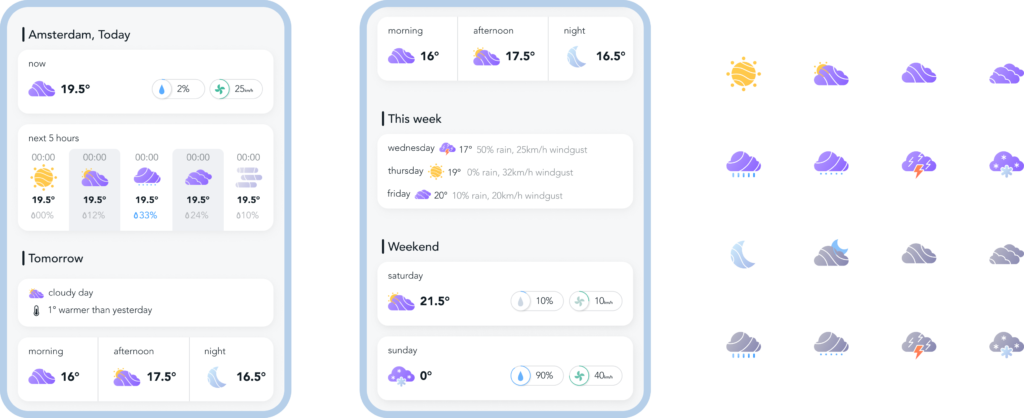
A minimalist weather application available on the web and in the Google Play Store. The feedback from the current version is positive even if some which it could do more this project helped me show that I can handle a project from concept to delivery

Learnings
This project made was basically a crash course to learn to code. It made me strategies better for how to structure my Figma file for better and faster implementations. Because I also tested the application I realised being a designer is about being humble and accepting my ideas might not always be good.
Let's meet
I’m curious to hear about your projects & challenges