📖 ARTICLE
Making your first SVG animations
Story of a designer trying to code animations instead of asking a dev to figure it out.
Coded animations are the future of Webdesign
Because we have access to great tools like Principle, After effect, and others, we tend to imagine and make animations as gifs or videos.
They are great because we have visual control over them.
The challenge of Webdesign and web-based applications is that we need the content to be lightweight to get a faster loading.
Just like we started to convert our static illustrations into SVG code we can convert our gifs into SVG code! And this saves a tremendous amount of space.
If you don’t want to code they are already tools out there for you
Some of the most popular products today are the combination of After effect and Lottie or SVGator. These are really powerful and if you want to do complex animation I would definitely recommend them.
Their only downside is that they cost money and could be somewhat hard to understand.
But it’s possible to animate stuff without fancy expensive software, you can do it only armed with your strength of problem-solving and determination. Learning the code in the back-end will help you make better animation as you will understand what is happening on a deeper level.
Here are 2 free tools you can use today to make your SVG animations:
_Figma, to make the illustration.
_Visual Studio Code, to make the animation.
Yes, I always go for the free stuff 😉
Introduction to SVG and animation
An SVG is a file that contains code as an instruction about how something should be displayed on a screen. Because an SVG is only made of code you could have it done directly inside your HTML page, we tend to avoid that because your file would quickly become messy.
This is the general structure of an SVG:
<svg>
<object1 “definition of this object” />
<object2 “definition of this object” />
</svg>
Important to notice is that an SVG is created by reading from top to bottom which means the object 1 is going to be built first and the object 2 is going to be built after on top of object 1.
As designers, we have to think objects are in the reverse order of what we are used to seeing.
This is what we are going to do:
<svg>
<object “definition of this object” >
<animate “do a bunch of cool stuff please” />
</object>
</svg>
The easiest way to get started is to open the object and code the animation we want directly inside of it.
An experienced developer would separate animation and object and use the reference link to target what they want. A more modern way to think animation in SVG is to think about all the elements that will behave the same way inside the website and code the animation directly in the CSS spreadsheet and target multiple objects in multiple SVG files.
Today we just want to get started
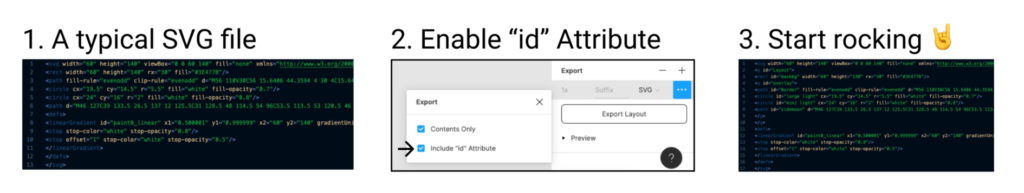
A tip to get the best of Figma
After trying sketch and what Adobe illustrator I went to the conclusion that Figma what the best to extract a clean SVG code.
Even better, they added an extra feature to also extract the “name” you defined as “id” inside the SVG.
Here is how to do it:

The best place to get documentation about animation
In this tutorial, I will mostly use the basic of what is called “SMIL” animation, you can always find more information on CSS-tricks.
An interesting point is you will find the syntax can change because I am writing CSS animation directly inside of the HTML SVG file and it is possible to write the animation on a CSS file with the CSS syntax.
One last trick, you might want to use a mask and notice that it doesn’t work.
In an SVG animation, the objects inside a mask property can’t be animated.
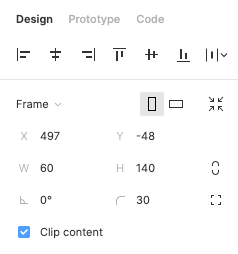
You will have to use a feature called “clip-path”

In Figma, it’s pretty simple, instead of using the Mask feature you can use the “Clip content” feature for any group that you have created.
Figma will them automatically write a nice SVG file that you can play with.
Alright, now that we have done this let’s get to it. 😉
Step 1: load with a linear movement
The trick to making stuff move is to use a framework called “AnimateTransform” and an instruction called “Translate”.
“translate” will indicate that we want an object to move.
will assign to our object some “values” to indicate the coordinate of where the object should start and go to.
We write the values as follow:
0,0 = Top,Left
; = separator to the next coordinate
-60,40 = go 60 pixel down, go 40 pixel right
We can also indicate a “dur” for the duration and “indefinite” “repeatCount” to control our animation.
<object >
<animateTransform
attributeName=”transform”
attributeType=”XML”
type=”translate”
dur=”1.5s”
values=”0,0;-60,0″
repeatCount=”indefinite”
/>
</object>
You can make any shape and try to move them on the screen just like I did.
Step2: the rotating swimming fish.
hey are different ways to create a swim but the quickest is to a command called “rotate” which is also supported by the “AnimateTransform” framework.
“Rotate” in an instruction that takes into consideration an angle and a coordinate for the centre of the rotation.
Important: you will need to specify the centre of where your object must rotate from to get the right rotation.
We write the values as follow:
0 0 0 = “0 deg rotation” “rotate from top corner” “rotate from left corner”
; = separate the values
<object >
<animateTransform
attributeName=”transform”
attributeType=”XML”
type=”rotate”
dur=”2s”
values=”-1.5 30 -10;1.5 30 -10;-1.5 30 -10″
repeatCount=”indefinite”
/>
</object>
Note that here I indicated 3 coordinates as I would like my object to start with a -1.5 degree angle rotate to +1.5 and go back to -1.5.
Special trick: you can rotate an object with some property and then rotate a group with different properties.
You can also learn more about rotation and how to make a rotating loading with this tutorial:
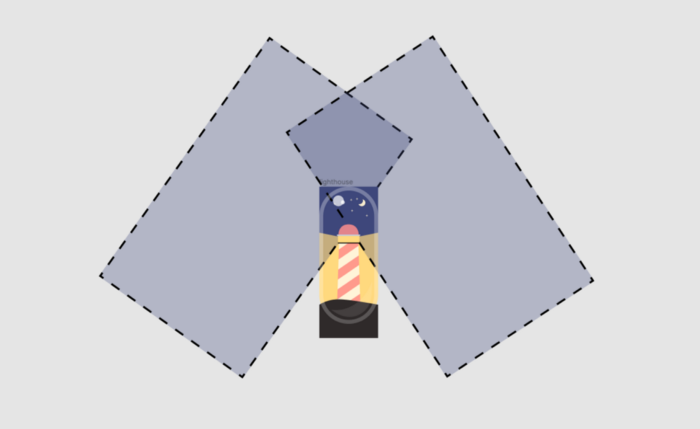
Step3: the secret behind the lighthouse
There is a secret behind the lighthouse. In this example, this is not the light that is moving (something we could also do with a path change) but it’s the sky who is rotating around the light source.
Trying things that are not straight forward really provide a chance to learn new techniques of animations.
This is how the scene is staged:

It’s okay if your animation is not perfect, mine is struggling too…
This is really where we see the limits of animating directly in code, I had to slowly move might rotating values to get something somewhat acceptable.
I would be curious to see how you solved this problem 😉
Step4: go in space with SVG path
Alright, now that we know the trick of the “AnimateTransform” framework it’s time you learn about the new cool stuff of “AnimateMotion”.
To get started we will do something simple, moving a circle along a path.
A circle is an object composed of a location coordinate “cx” and “cy” for the x and y axis and “r” for the size of its rayon.
<circle id=”Venus” cx=”10″ cy=”20″ r=”3″ fill=”#FC5FAB”>
To animate this element we will indicate a “begin” time, state that the “fill” should be “freeze” to be maintained and a “path” along wich it should move.
<animateMotion
dur=”3s”
begin=”0″
repeatCount=”indefinite”
fill=”freeze”
path=”M-6 84.5C-6 84.5 7.5 65 30.5 65C53.5 65 66.5 84.5 66.5 84.5″
/>
</circle>
notice that because I am asking a circle to move along a path in an animation I need to set up it’s coordinate (cx and cy) to “0” as they will be attached to the path coordinate.
“AnimateMotion” is a different framework than “AnimateTransform” unfortunately if you try to combine them both you will run a jigsaw of almost uncontrollable animation.
Fortunately, you can do all sorts of cool stuff with “AnimateMotion” too.
You are AWESOME!
You made it to here and hopefully tried some of these exercises, I bet you animation skills are getting to the rooftop.
I can’t wait to see how you will integrate this new skill to your websites and solutions.
Perhaps you will go even further and design complex animation with one of those programs I talked about in the beginning but if you do I hope you learn something useful about how it works in the back end.